Een koptekst is een belangrijk element binnen een webpagina om de inhoud te structureren en overzichtelijk te maken. Kopteksten, ook wel bekend als headings, geven aan waar een bepaald deel van de tekst over gaat. Ze zorgen ervoor dat bezoekers en zoekmachines snel kunnen begrijpen waar de tekst over gaat.
Een koptekst op een website is vergelijkbaar met een kop in bijvoorbeeld een tekstverwerker of boek. Kopteksten zijn dus hoofdstuktitels. Omdat dit in de HTML-code van je website staat, begrijpt een zoekmachine over welke onderdelen je tekst gaat.
Kopteksten worden genummerd van H1 tot en met H6. Elk niveau heeft een specifiek doel en wordt gebruikt om de hiërarchie van informatie aan te geven:
| Koptekst | Uitleg |
|---|---|
H1 (Hoofdkop) |
De belangrijkste koptekst op een pagina en wordt meestal gebruikt voor de titel van de pagina. Gebruik slechts één H1 per pagina. |
H2 (Subkop) |
Voor belangrijke secties binnen de pagina. Denk bijvoorbeeld aan hoofdstukken binnen een artikel. |
H3 (Sub-subkop) |
Voor subsecties binnen een H2-sectie. Bijvoorbeeld: Voordelen, Nadelen. |
H4, H5, H6 |
Deze niveaus worden gebruikt voor verdere onderverdelingen binnen een H3-sectie of lager. Hoe hoger het getal, hoe minder belangrijk de koptekst. Dit komt in de praktijk weinig voor. |
Voorbeelden van kopteksten
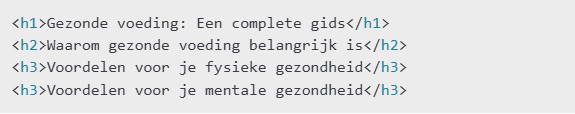
Stel dat je een artikel schrijft over gezonde voeding:
Waarom is kopteksten belangrijk?
Kopteksten zijn essentieel voor je website en vindbaarheid in zoekmachines om verschillende redenen:
Leesbaarheid
Kopteksten maken een tekst overzichtelijk en helpen lezers snel de informatie te vinden die ze nodig hebben.
SEO (Zoekmachineoptimalisatie)
Zoekmachines zoals Google gebruiken kopteksten om te begrijpen waar een pagina over gaat. Goed gebruik van kopteksten kan helpen om je pagina hoger in de zoekresultaten te laten verschijnen.
Structuur
Kopteksten helpen om een duidelijke hiërarchie en logische opbouw in je tekst aan te brengen. Dit zorgt er voor dat een bezoeker de tekst beter gaat lezen en begrijpen.
Design-aanpassingen
De opmaak zoals lettertype, kleur en grootte van een koptekst wordt centraal wordt opgegeven in de CSS van de website. Hierdoor is het aanpassen van alle kopteksten zeer snel te doen. Als deze opmaak voor elke pagina apart wordt opgegeven, zoals bijvoorbeeld dikgedrukte woorden, dan moet bij elke verandering alle kopteksten over de hele website handmatig worden nagelopen.
“Dit zorgt er voor dat een bezoeker de tekst beter gaat lezen en begrijpen.”
Hoe voeg je kopteksten toe aan je website?
Kopteksten worden toegevoegd met behulp van HTML. Dat ziet er zo uit:

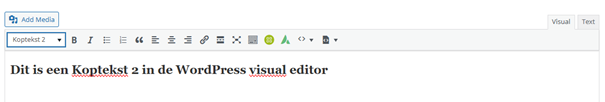
Als je een CMS zoals WordPress gebruikt, kun je kopteksten toevoegen via de ingebouwde editor. Selecteer simpelweg het gewenste tekstgedeelte en kies het juiste kopniveau. Bijvoorbeeld Koptekst 1 of Koptekst 2.

SEO problemen met kopteksten
Veelvoorkomende problemen met kopteksten zijn:
- Het ontbreken van kopteksten, of lege kopteksten.
- Er zijn te veel H1-kopteksten, waardoor zoekmachines in verwarring komen.
- Dezelfde H1-kopteksten worden op meerdere pagina’s gebruikt, wat voor verwarring zorgt.
- Kopteksten moeten een logische volgorde hebben om de tekst te structureren. Dus van H1 naar H2 naar H3. Van H1 naar H4 is niet logisch.
- Kopteksten moeten duidelijk herkenbaar zijn. Maak deze dus opvallender dan de reguliere tekst. Bijvoorbeeld groter, ander lettertype, dikgedrukt en/of gekleurd. Laat kopteksten ook voldoende van elkaar verschillen.
- Zorg dat kopteksten specifiek zijn. Vermijd vage of irrelevante titels. Gebruik ook bij voorkeur zoektermen en/of synoniemen van de term.
- Houd kopteksten beknopt. Zet niet een groot deel van de tekst in een koptekst.
Bekend van





